
Happy Wave
Happiness comes in waves

UX Design
In a nutshell
What is Happy Wave?
Happy Wave is a weather app. Another weather app?
Yes, there are millions of weather apps out there. And some of them are pretty good! So why do we need another one?
Because Happy Wave is so much more than just a weather app: Imagine it is the best weather, and you want to go surfing, but at the beach, you find out that there are no waves. Or you want to go kayaking, but there is no kayak rental. Or you just want ice cream, but there is no bistro ...
Happy Wave has all the information you need for a happy and safe day at the beach and in the water.

Journey
It all started with a problem and its understanding by gathering information and conducting interviews. Once the key questions were defined, it was time to think about a solution. With this in mind, it was time to translate the idea into action before giving it back to the user to see if the challenge is mastered.

Challenge
Watersports enthusiasts and beach lovers need an easy way to find all the necessary information about watersports and beach facilities for their beach days. Even if their needs change, they want to make sure they are going to have a perfect day at the beach.
Solution
Besides comprehensive and actual weather data for different watersports, Happy Wave not only gives directions to the spots but provides watersports enthusiasts and beach lovers with additional information such as rental possibilities for watersports equipment, tour booking and detailed info about the beaches' facilities.








First reactions
But is this just wishful thinking or a valid idea? The best way to figure this out is to ask the most important people: the users.
So I started with a survey with 21 people to find out what users expect from a beach/watersport app, which watersports they are interested in, and to narrow down the options a bit.




Key learnings
-
The need for beach facilities varies from user to user, so an individual profile could help them find their perfect beach faster and easier.
-
The need for weather information varies with the watersport, so an individual profile could help users to check if the conditions for their favourite watersport are faster and more precise.
-
So far, there seems to be no favoured app for watersport equipment rentals or watersports course booking, so this could become a real USP for Happy Wave.
In qualitative interviews, I talked to three people about their beach and watersport habits to experience more about their preferences and pain points.





Affinity mapping clusters
Key learnings
-
The app should consolidate basic information like waves, weather & currents as well as safety notes and facilities, so users do not have to gather information at different spots.
-
People expect a lot from their days at the beach. To keep the app handy and neatl, it would be helpful to cluster the features.
-
Showing users where to rent watersports equipment or where to book courses/tours makes planning their day on the beach a little easier.
Goals
As a User Experience Designer, it is our mission to put the users first and make sure to meet their needs. But it is also our job to help businesses achieve their goals. So let's see where they are coming from and find out their focal point.


Key learnings
-
In the crowded market of weather apps, additional features let Happy Wave stand out. A handy and intuitive user experience will bring users back regularly, and a smart marketing strategy will make sure that people got to know about the app.
So what can and what should the app do in the end?

Pioneers
All these data are valuable, but this abstract knowledge is not what Happy Wave is for–real people. To really understand the user, we need to translate the research learning into something more tangible. Cause the users already told us what their perfect day at the beach or in the water looks like, what their pain points are, and how the app could make it easier for them to reach their goals.
So who are the people Happy Wave is for?
Let me introduce you to Abby, Caro, and Steve – our 3 lovely but fictional users who represent the main user groups of Happy Wave.



User Personas
Now that we know our users, we can start to think about the single steps they take on their journey to their perfect beach day to better understand their needs and pain points.



User Journeys
User Flow

Find a beach
Now that we know who we are talking to and what their pain points are, we can analyse the tasks the users have to go through and think about the steps they would have to take to find the perfect beach.
Find the right words
After we look at the users’ journey and know their single steps, it is time to cluster the patterns and test if it feels natural to the user. With 6 participants, the card sort confirmed that they agree on the cluster and understand it.
Affinity Mapping


Card Sort
Key learnings
-
clusters felt highly intuitive to users
-
users agreed on the matching of categories
-
the naming of categories is clear to the user

Blueprint
After getting to know our users well, it is time to think about the app's framework. It helps organise the features and shapes the flow making sure the navigation is logical and intuitive.
Sitemap
From mind to paper
When the architecture works well, it is time to translate all the knowledge into something more tangible: low-fidelity wireframes, roughly sketched with pen & paper, bring the app to life and give a first feeling for what is needed.





Low-Fidelity Wireframes
Get in shape
Adding more and more details, the app starts to show its soul. While the Low-Fidelity Wireframes mainly set the navigation, this step also gives the first feeling for content and room layout.
Get in shape
Adding more and more details, the app starts to show its soul. While the Low-Fidelity Wireframes mainly set the navigation, this step also gives the first feeling for content and room layout.



Mid-Fidelity Wireframes


Acid test
With a precise approach to navigation and content, it was time to give Happy Wave back to the users' hands to see their reactions and hear their thoughts and feelings. The mid-fidelity interactive prototype allows users to explore the main features and reveal errors and frictions.
With six participants, the user testing showed that overall the navigation and functions work very well. The biggest challenge for the participants was understanding the difference between a first prototype and a ready-to-go app. So instead of following the flow and completing the given tasks, they ran wild and wanted to check out every function without the goal in mind asking for colours and pictures. But back on track, they all found it very easy to finish the given task and had no problems reaching the goals.






Rainbow Spreadsheet
Smooth out errors
Issue
Links were not identified as clickable at first glance
Issue
The abbreviation "SUP" was not understood
Issue
Icons were not decoded immediately, even though their meaning became obvious later
Issue
Price info for courses was missing
Solution
Rework design to make links recognisable easily
Solution
Change wording to stand-up paddling
Solution
Introduce icons with an explanation before using them without any caption
Solution
Add prices
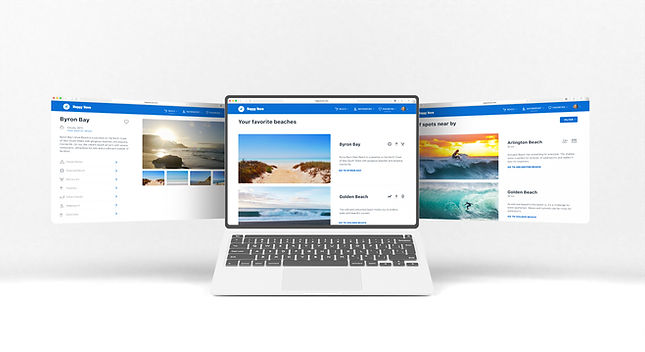
Soul shaping
When all content aspects are distinct and lashed, it is time to breathe life into the app: Colors, pictures, and copy reveal Happy Wave's soul and whet the user's appetite for beaches and watersports.
To make the experience touchable and fun to use it is crucial to develop a constant design language that considers design principles as well as accessibility to make the app available to a broad audience.
If you are interested in the Happy Wave app, feel free to check out the interactive prototype.
Click to start prototype
Last but not least
So now that we have a polished prototype, it is time to double-check if we have reached our goals. The app should give watersports enthusiasts and beach lovers a reliable and easily accessible opportunity to check actual news about water, weather, and hazards. But it should also provide information about possible watersport activities, watersport equipment rental options, course or tour booking options, as well as other facilities at the beach, including the directions to get there.
Referring back to the users’ feedback these goals are very well achieved, as with this app, they can enjoy their time at and in the water to the fullest without worrying about anything.